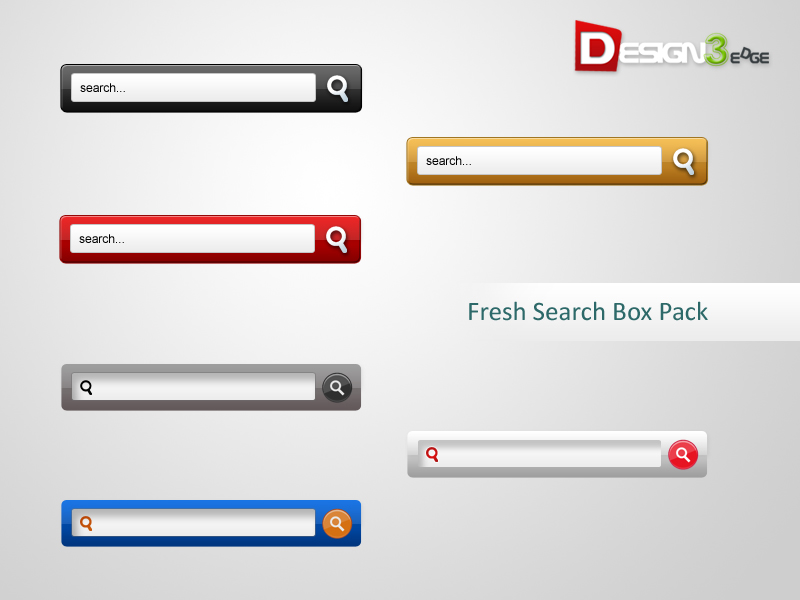
नया तर राम्रो सर्च बक्स तपाई को ब्लगमा कसरी राख्ने भन्ने कुरा सिकाउन गई रहेको छू / मैले तपाई लाइ 6 ओटा स्टाइल दिएको छू बास्ताबमा मैले यो PSD source designed by Design3edge. बाट लिएर परिवर्तन गरेको छू आसा छ तपाई लाइ मन पर्ने छ /

1 . Login गर्नु होस पाहिले ब्ल्गरमा /
2 . Blogger Dashboard - Design tab - Page Elements . for New ( Layout)
3 . क्लिक गर्नुहोस Add Gadget र लिस्ट बाट HTML/JavaScript छान्नुहोस /
4 . अब तलको मध्य कुनै एक कोड रोज्नुहोस र राखी दिनुहोस /
5 . अब कोड राखी सके पछि शेभ गरी दिनुहोस /
तपाईको काम पूरा भयो हेर्नुहोस /
Style 1
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyQGmRU7QliHl5DgwOqEyHFJajNLBNBAFrh_hs4ebMURHgt6mYL7Qt8FBCrxx8bi-uxXL9vzAJiykd_Fc6Ws1D4q3Dp3xAiZUiypqUoY5T0vv0I3PR8iC3tWsDMzrxp7C1PZzKINiajeI5/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Style 2
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwDNVHHsZp_IRhAEGvdnCo2TSLFexl8Y3QjfZidEHC74RoRX7T6pky0WeTNTVOaayb7tCUiB90j5QaWTW2r_IzbGCM_EUoa1jwCfvS0CDp_M9i0wBZy4BTkUUFhRdkqfYjYW3VgG8xm_Fv/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Style 3
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjw1AUtlj0OEs6YSnX3wYQ7a92AcBmnefZ1okbqmrhgSg7ETyMQOnwz4E0jn__sKHx5gjVZgAbcnKwO-1CaQ-0mR8ctV6CLL8zmX7F8B1Jski0zU-_fHs0h0kWN8IrR7twsIKb0aE3zEAtu/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Style 4
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyTnC4rPBnVoKojWLUWRMLH-xyN4tZTlNKK7w0utvwa2lq3HZu9svnbaZaFApW4kIA4CHzNDuHdHV0mq2lIJq5wginRhdbaQhP2jLc-B7AhWHxkNIsTbKdioU9j0K-ErfWnfndtN-_xa6Y/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Style 5
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixq0QfaZtuUoSKK7e53wBEckFrB0RcbjeWgaliYmr5Ks0-D-fD1u1Qxc49RB5ija-6C04AbJLgkC3jXlfdqMwmIlLwaC4V1aohuDqmu2delmql8N1MBnzSY7BZW6RUgMv0xdm4jcHiyZ4m/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>Style 6
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghTbZ770NCCeA806nRjomNex6xUggh7MST0AZQpd8dW1R1kcWUb4N2hBLzmRB2qGyzktsKc2dzdT_dyX7N-UHuUvU2gRwEueO-we8j_ZOFXOFwIuqen1dowOS2znt_clG7-HwyajUcWpUU/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>




0 कमेन्ट:
Post a Comment
यदी कुनै समस्या भए हामिलाई पठाउनुहोस
By Comment